Hoe pas ik de kleuren van mijn ticketshop aan?
Leer hoe je je ticketshop vormgeeft en personaliseert met aangepaste kleuren.
Deze gids laat je zien hoe je de kleuren in je ticketshop aanpast:
1. Ga als eerste naar het 'Dashboard' en kies ‘Evenementen’. Hier kun je het evenement kiezen waarvoor je de kleuren van de ticketshop wilt veranderen door op 'Bewerk evenement' te klikken.
2. Links zie je vijf verschillende iconen staan. Eén daarvan is het winkelwagentje. Door hierop te klikken kom je in een menu waarin je jouw ticket shop aanpast. Klik vervolgens op ‘Shop aanpassen’.ou select the shopping cart, you’ll be able to make changes to the ticket shop. Then, click on ‘Style your shop’.
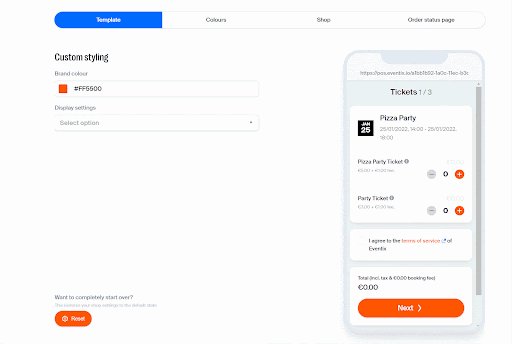
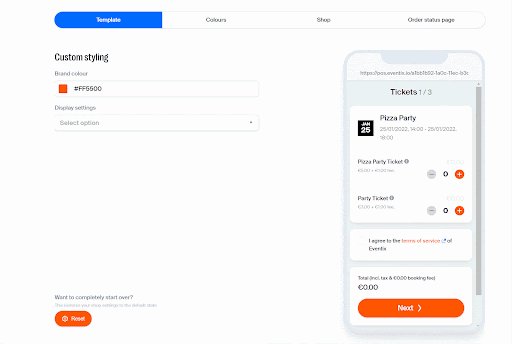
3. De ‘Merk kleur’-setting past de primaire kleur van je shop aan. We hebben een vaste selectie kleuren die gegarandeerd goed werken in zowel light mode als dark mode, maar houdt er rekening mee dat je ook je eigen kleuren kunt kiezen door de HEX code in het veld in te voeren.

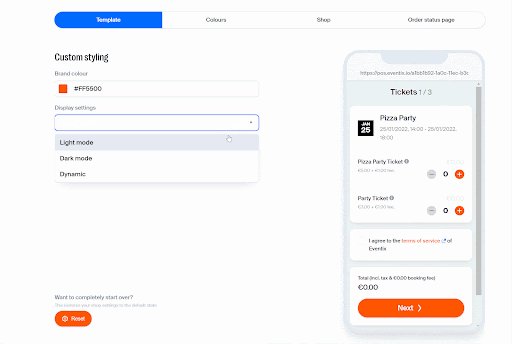
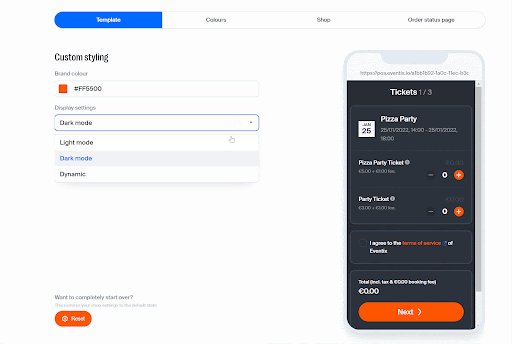
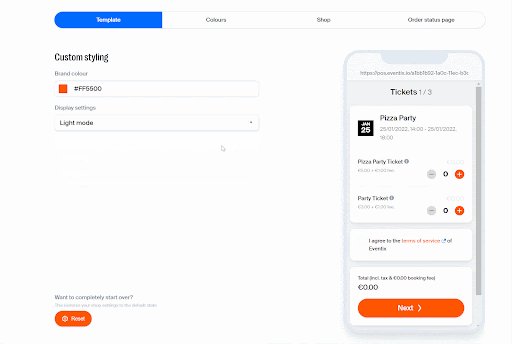
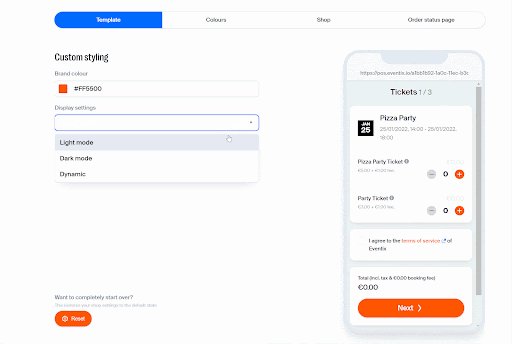
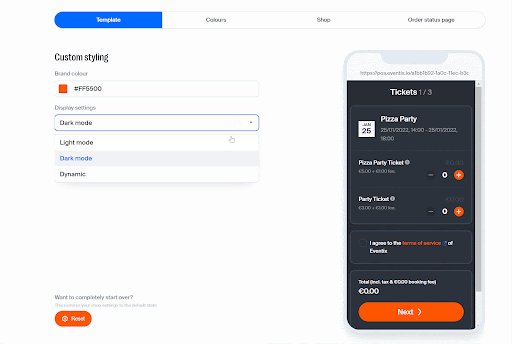
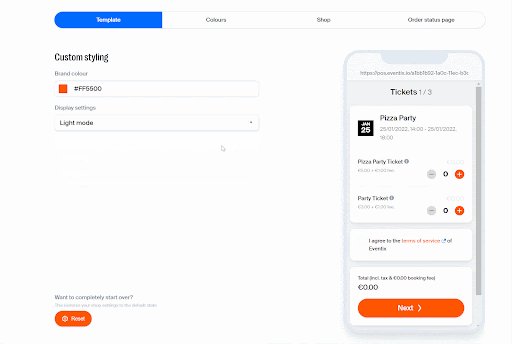
4. Met de ‘weergave-instellingen’ kies je of je de shop in ‘Light mode’ of ‘Dark mode’ wilt weergeven. Wanneer je ‘Dynamisch’ kiest, wordt de shop in de modus weergegeven zoals de gebruiker die in zijn browser heeft ingesteld.

EVENTIX TIP
Het voorbeeld rechts toont een live weergave van je aanpassingen in de shop. Experimenteer daarom gerust met verschillende combinaties! Wil je terug naar de standaardinstellingen? Druk dan op de 'Reset' knop links onderaan.
5. We willen dat je je ticketshop zo uniek mogelijk kunt maken, dus hebben we instellingen toegevoegd waarmee je de kleuren van verschillende elementen van je shop apart aan kunt aanpassen. Om bij deze instellingen te komen, klik je op de ‘Kleuren’ in de banner bovenin.
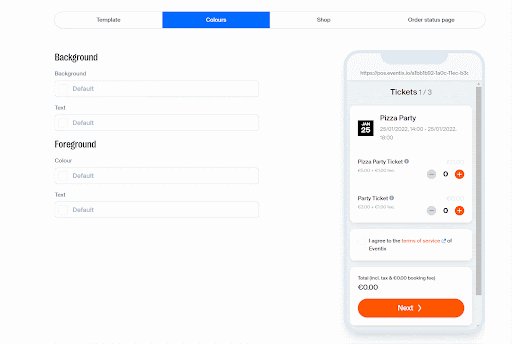
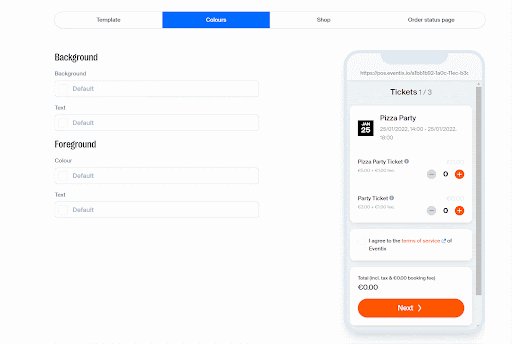
Kleuren
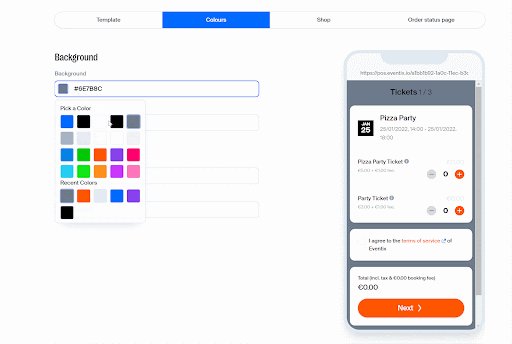
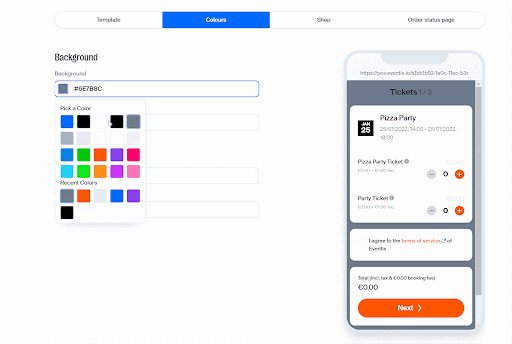
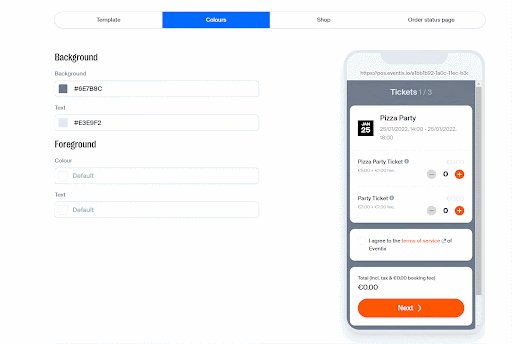
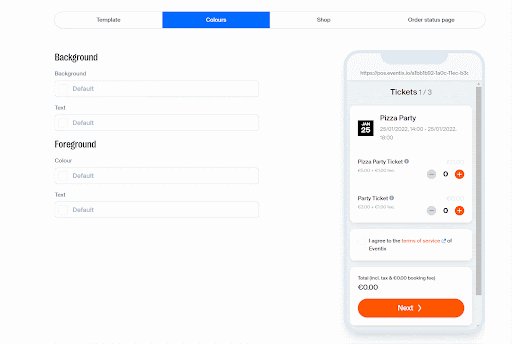
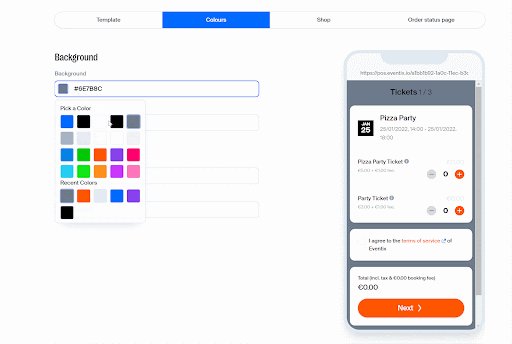
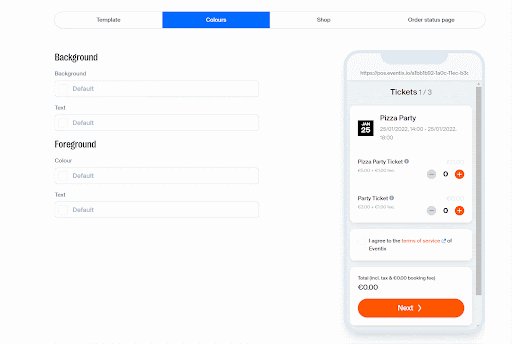
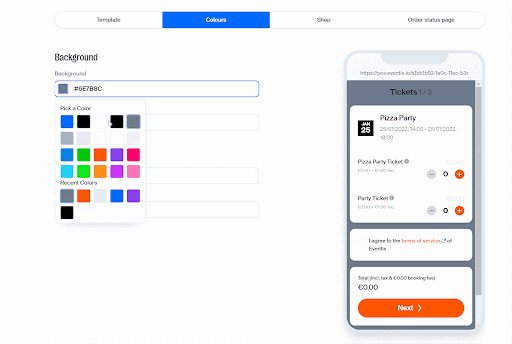
1. De eerste instelling die je kunt veranderen is de ‘Achtergrond’. Dit is de achtergrond van je shop, die voornamelijk boven, onder en aan de zijkanten van de shop te zien zijn. Kies hier de kleur die je voor je achtergrond wilt gebruiken.
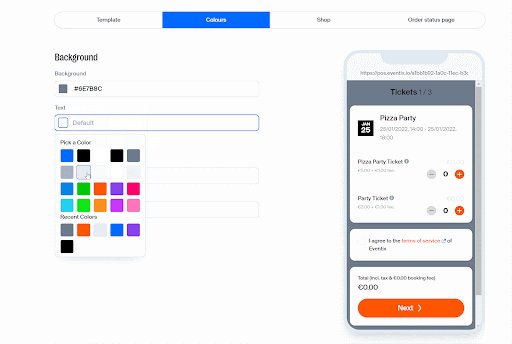
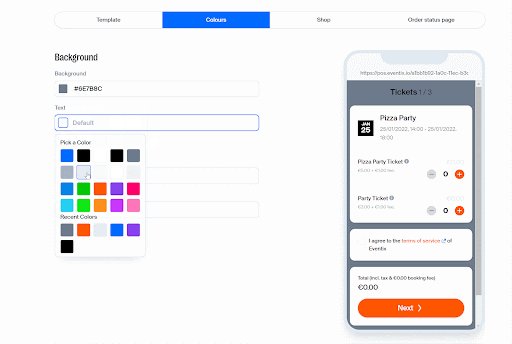
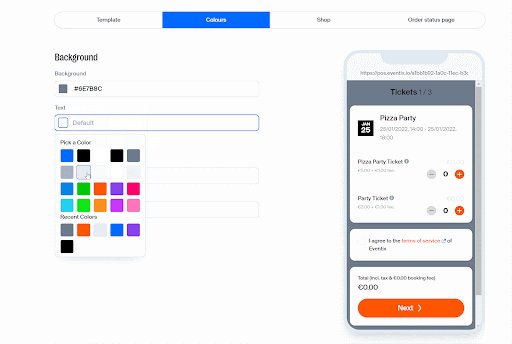
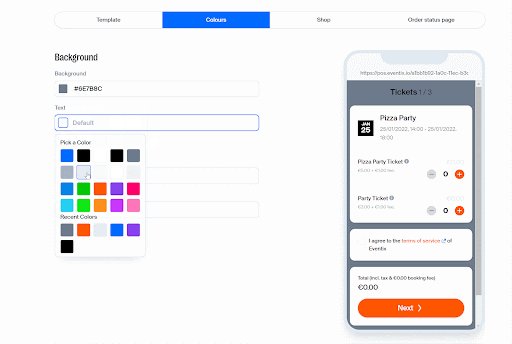
2. De ‘Tekst’-instelling onder ‘Achtergrond’ staat voor alle tekst (behalve de Eventix logo) wat op de achtergrond verschijnt. Kies de kleur die je voor deze tekst wilt gebruiken.

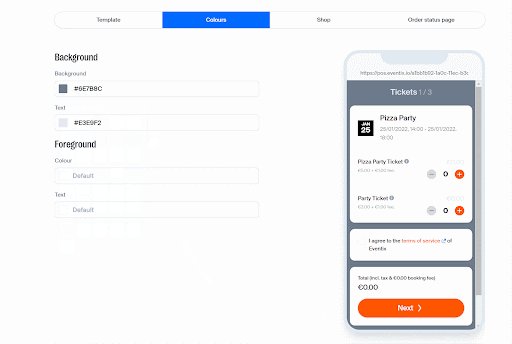
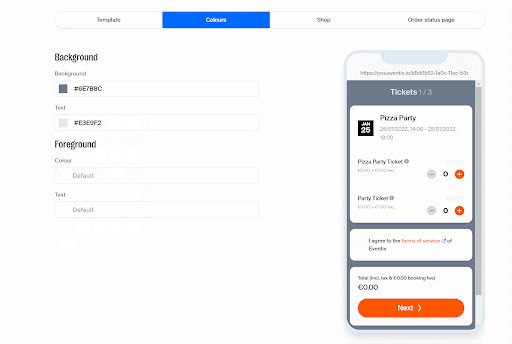
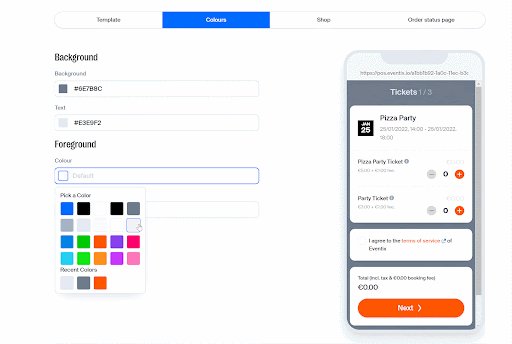
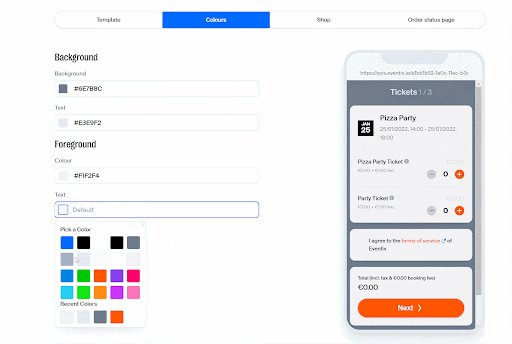
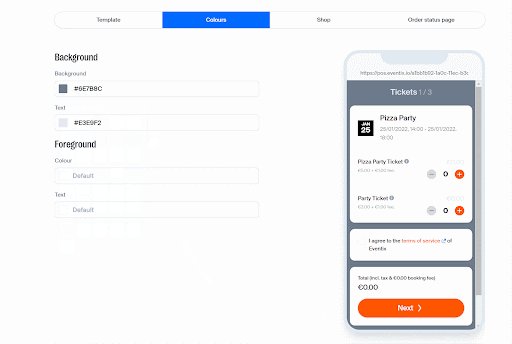
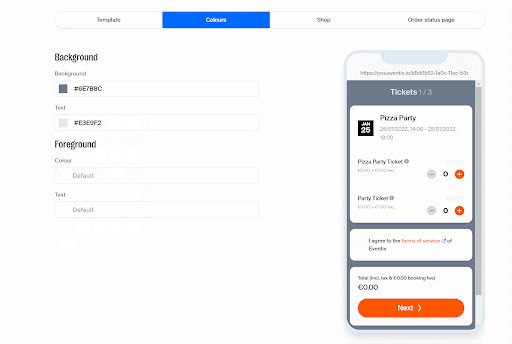
3. De ‘Kleur’ van de ‘Voorgrond’ staat voor het centrale gedeelte van de ticketshop waar de tickets te zien zijn. De kleur die je hiervoor kiest wordt dan ook gebruikt voor de taal selectietool en alle andere oppervlakken over de achtergrond.
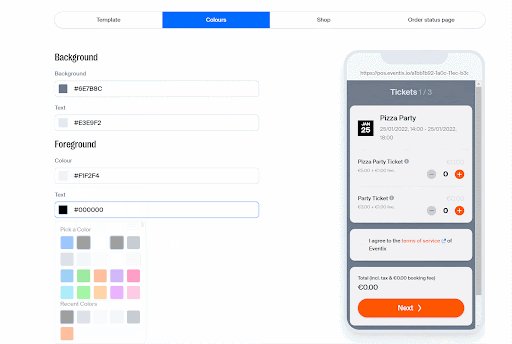
4. De ‘Tekst’ van de ‘Voorgrond’ bepaalt de kleur van alle tekst in de oppervlakken van de voorgrond. Kies hiervoor je kleur.
5. Zodra je tevreden bent met de kleuren van je shop kun je door naar de volgende stap. Klik op ‘Shop’ in de banner boven.
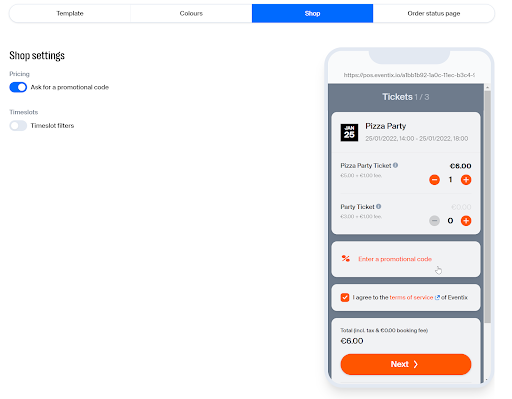
Shop
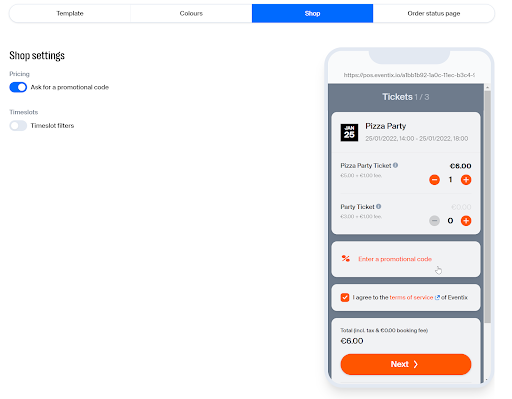
1. De ‘Shop-instellingen’ geven je twee opties. De eerste is ‘Vraag om een actiecode’. Door deze aan of uit te schakelen, kies je of het veld waarin je ticketkopers actiecodes in kunnen voeren beschikbaar is.

2. De volgende optie is de ‘Tijdslotfilters’. Een tijdslotfilter voegt een tool toe aan je shop waarmee bezoekers kunnen filteren tussen tickets voor bepaalde dagen en tijden. Maak je geen gebruik van tijdsloten? Dan hoef je deze waarschijnlijk niet in te schakelen.
3. De laatste stap is de ‘Orderstatuspagina’, waarin je kunt kiezen welke extra details te laten zien op de orderstatuspagina. Klik in de banner op ‘Orderstatuspagina’ om verder te gaan.
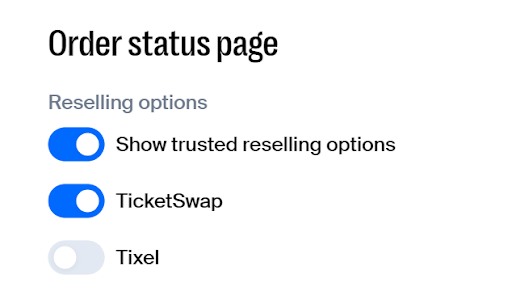
Orderstatuspagina
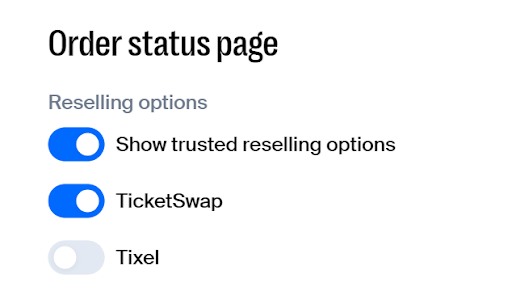
1. Met de eerste keuze bepaal je of je aan de orderstatuspagina knoppen wilt toevoegen die naar onze vertrouwde doorverkooppartners verwijzen. Deze optie pas je aan door de optie 'Vertrouwde doorverkoopopties weergeven' aan of uit te schakelen. Verder kun je de optie aan laten staan en per doorverkoper kiezen of je de knoppen wilt tonen door de betreffende doorverkoper aan of uit te schakelen.

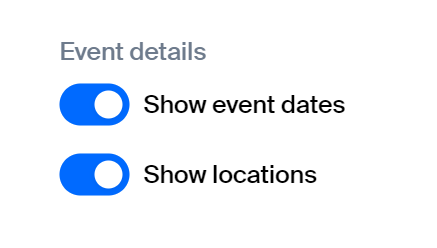
2. Vervolgens kun je kiezen of je de datum van de evenementen op de order status pagina van de bezoeker wilt laten zien. Dit doe je door ‘Datums weergeven’ aan of uit te schakelen.
3. De laatste optie die je hebt is of de locatie van het evenement te zien is op de orderstatuspagina. Dit doe je door ‘Locaties weergeven’ aan of uit te zetten.
4. Het allerlaatste wat je te doen staat, is om op de grote blauwe ‘Save’-knop te klikken en daarmee je instellingen op te slaan.
Heb je nog vragen of feedback? Neem dan gerust contact met ons op via info@eventix.nl.